WordPressのインストール後に最低限の初期設定をしても、自分の望むホームページのデザインになっていません。一つ一つ設定して、理想のデザインを作りましょう。
長くなるので、2回に分けて説明します。今回は画像に関わることを中心に説明します。そのあとレイアウトやデザインなどを中心に説明します。
目次
画像について
WordPressのブログで外観を整えるには、サイトのロゴや、アイキャッチと呼ばれるサイトや記事のイメージ画像などの設定が必要になります。必要な画像の一覧です。
- ロゴ画像
- サイトアイコン
512×512px以上の正方形 - デフォルトのサムネイル画像
600ⅹ310px以上 - トップページのOGP画像
1200x630px - ヘッダーアイキャッチ
- 記事のアイキャッチ
- プロフィール
画像のサイズが指定されてないものについての説明です。
- ロゴ画像
62×62pxで表示されます。このブログは150×150pxにしました。サイトアイコンと同じ画像を使っても大丈夫と思われます。設定により、長方形のロゴ画像にして横いっぱいに表示することもできます。 - ヘッダーアイキャッチ
このブログでは1600×900pxにしています。PCの場合、設定により上下がカットされます。モバイルの場合は左右がカットされます。 - 記事のアイキャッチ
このブログでは1200x630pxにしています。トップページのOGP画像と同じです。一般的に推奨されているサイズです。 - プロフィール
このブログでは400×400pxにしています。SNSのプロフィールと共用できます。
続いて、設定方法を見ながら、それぞれの使われ方も合わせて説明します。
カスタマイズ
メニュー
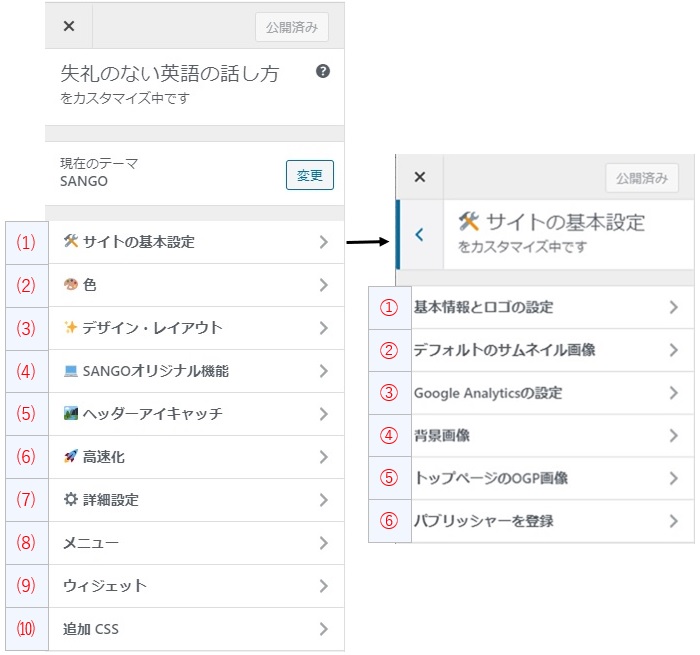
まず、カスタマイズのメニューを確認します。WordPressのダッシュボードの外観です。

1.1カスタマイズ を選ぶとカスタマイズメニューが表示されます。

基本設定
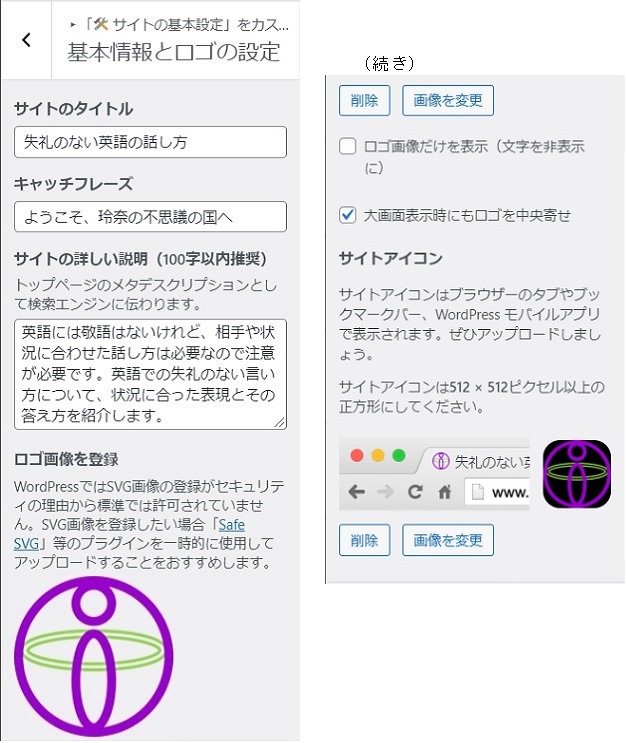
1.1外観のカスタマイズ、(1)サイトの基本設定、①基本情報とロゴの設定 を選びます。ここでは次のものを設定します。
- サイトのタイトル
- キャッチフレーズ
- サイトの詳しい説明
- ロゴ画像
- サイトアイコン

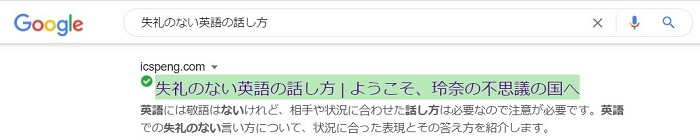
サイトのタイトルとキャッチフレーズは、インストール後の最低限の設定をした情報がプレ表示されます。設定していない場合は入力しましょう。サイトの詳しい説明を含めて入力した内容は、Googleの検索で次のように表示されます。

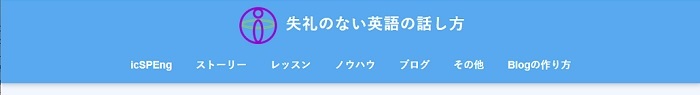
ロゴ画像は、ヘッダーに表示されます。

サイトアイコンは、ブラウザのタブや、タブレットやモバイル端末のブックマークなどで表示されます。

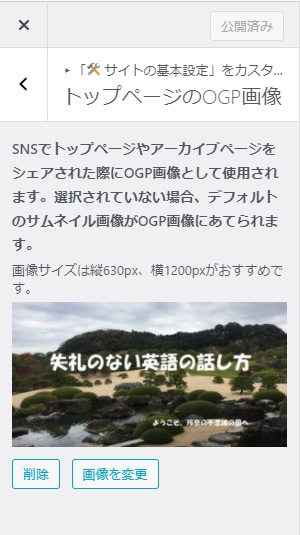
トップページのOGP画像
(1)サイトの基本設定、⑤トップページのOGP画像 を選びます。

SNSでトップページをシェアされた際にOGP画像として使用されます。

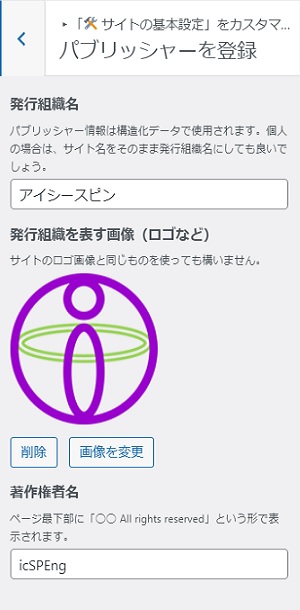
パブリッシャー
(1)サイトの基本設定、⑥パブリッシャー を選びます。ここでは次のものを設定します。
- 発行組織名
- 発行組織を表す画像
- 著作権者名

このサイトは、アイシースピン(icSPEng) にしていますが、発行組織名がない場合は、サイト名を使うと良いでしょう。ロゴには、サイトのロゴ画像を使っています。
使われてるのが分かるのは著作権者名です。

アイキャッチ
ヘッダーアイキャッチ
(5)ヘッダーアイキャッチ を選びます。

ヘッダーアイキャッチ画像の表示と横幅制限にチェックを入れています。このブログでは、文字を入れた画像を使っていますが、設定により、文字なし画像に文字やボタンの表示をさせることもできます。
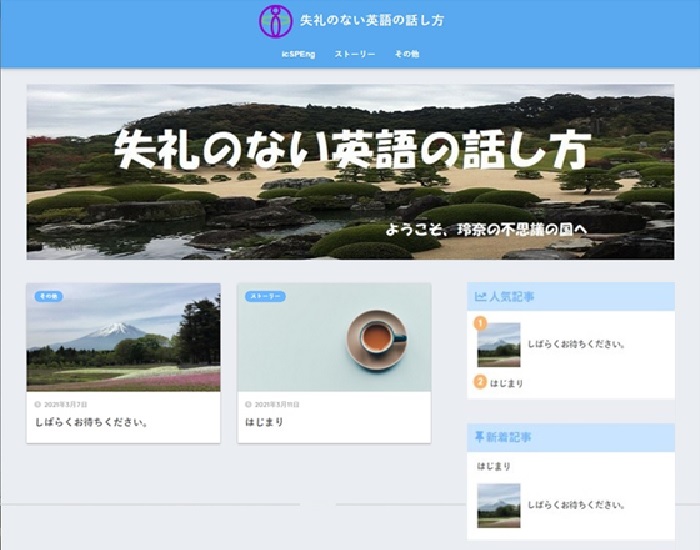
ブログのトップページに次のように表示されます。

記事のアイキャッチ
外観ではありませんが、関連する記事のアイキャッチについて説明します。

記事の「しばらくお待ちください。」がアイキャッチありで、「はじまり」がアイキャッチなしです。サイドバーの人気記事や新着記事を見ると分かりますが、アイキャッチの有無でこんなにイメージが変わります。一つ上のヘッダーアイキャッチの画像を見ると、アイキャッチがない場合、記事一覧でコーヒーカップの画像になっています。
プロフィール
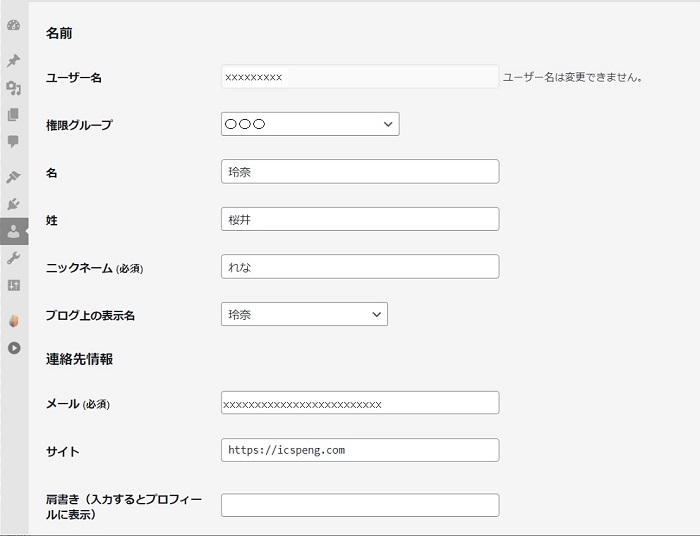
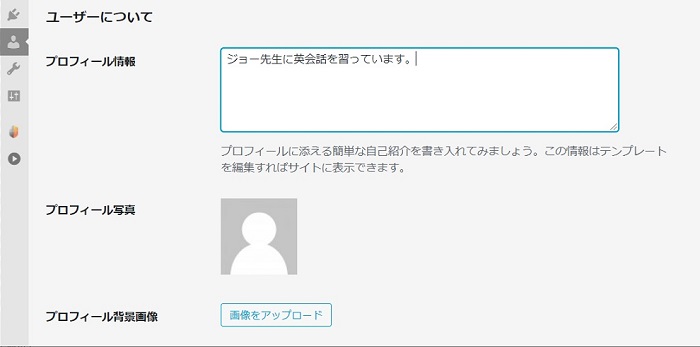
プロフィール画像の設定は、2.ユーザーのプロフィールから行います。


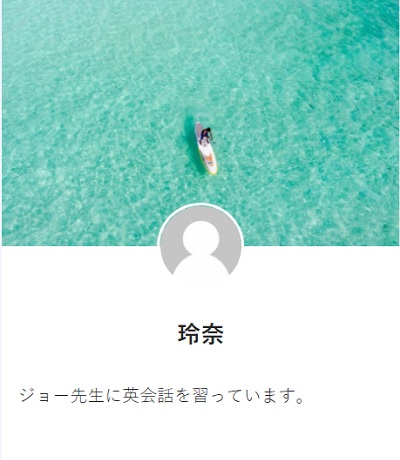
ウイジェットにプロフィールが用意されているので、サイドバーなどに設定するとプロフィールが表示されます。

画像編はこれで終わりです。引き続き、デザイン編をご覧ください。
 SANGOのカスタマイズ(デザイン編)最初に行う設定2
SANGOのカスタマイズ(デザイン編)最初に行う設定2
 失礼のない英語の話し方
失礼のない英語の話し方 
