ここでは、ブログのデザインやレイアウト、その他のカスタマイズを説明します。記事の表示の仕方、サイドバーやフッター、メニュー等です。これが終われば、ブログの形が完成します。あと少し頑張りましょう。
目次
操作メニュー
ダッシュボードのメニューを確認しておきます。
投稿メニュー

外観メニュー

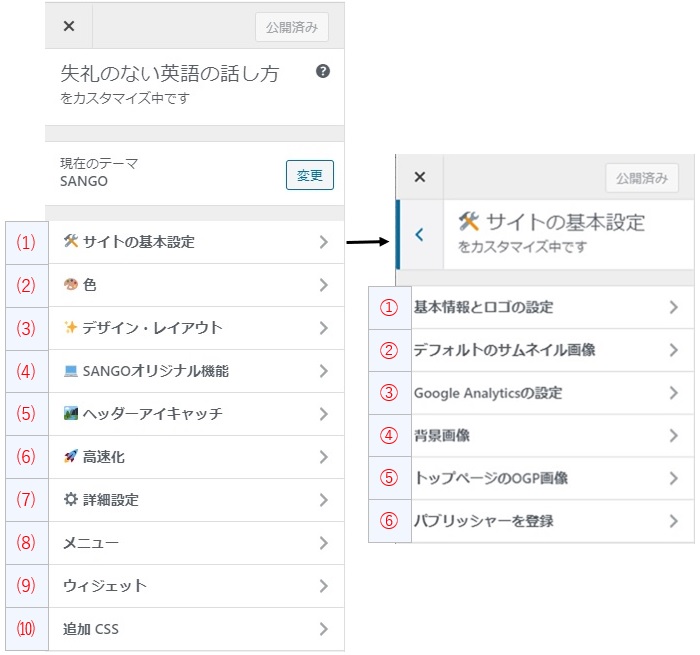
1.1カスタマイズのメニュー

カスタマイズ
画像編に書いてないもので、最初に設定しておきたいものを順番に説明します。
画像編を見てない方はこちらへどうぞ。
 SANGOのカスタマイズ(画像編)最初に行う設定
SANGOのカスタマイズ(画像編)最初に行う設定
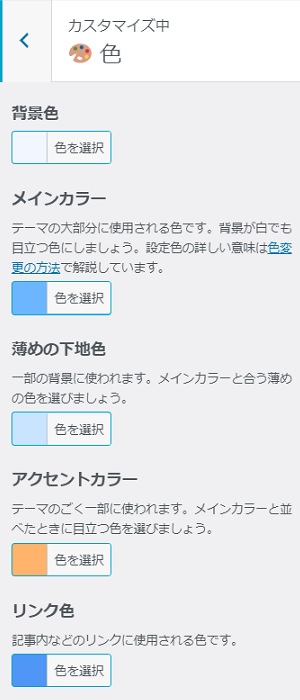
色
1.1外観のカスタマイズ(2)色 を選んで設定します。

このブログでは、背景色を少し変えました。
時々気になるデフォルトのカラーコードです。(主なもの)
メインカラー #6bb6ff
薄めの背景色 #c8e4ff
アクセントカラー #ffb36b
リンク色 #4f96f6
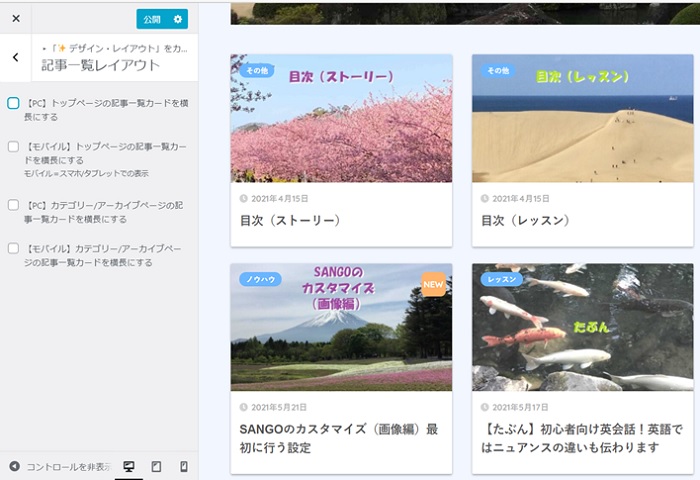
デザイン・レイアウト
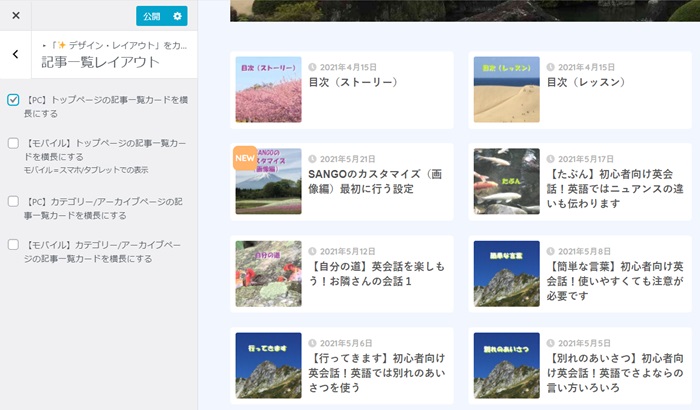
1.1外観のカスタマイズ(3)デザイン・レイアウト を選びます。
ここでは、記事一覧のレイアウト、フォントのサイズ/種類が変更できます。フォントのサイズ/種類は、普通は変更不要です。
記事一覧のデフォルトは四角形です。

横長にできます。好みに合わせて変更しましょう。

SANGOオリジナル機能
1.1外観のカスタマイズ(4)SANGOオリジナル機能 を選びます。
ここでは次の事ができます。
- 記事一覧タブ切替(トップページ)
- モバイルフッター固定メニュー
- ヘッダーお知らせ欄
- フォローボックス(記事下)
- 関連記事(記事下)
- おすすめ記事(記事下)
- CTA(記事下)
- トップページへ戻るボタン
- シェアボタンの設定
このブログでは、関連記事(記事下)のみ有効にしています。

メニュー、ウイジェット
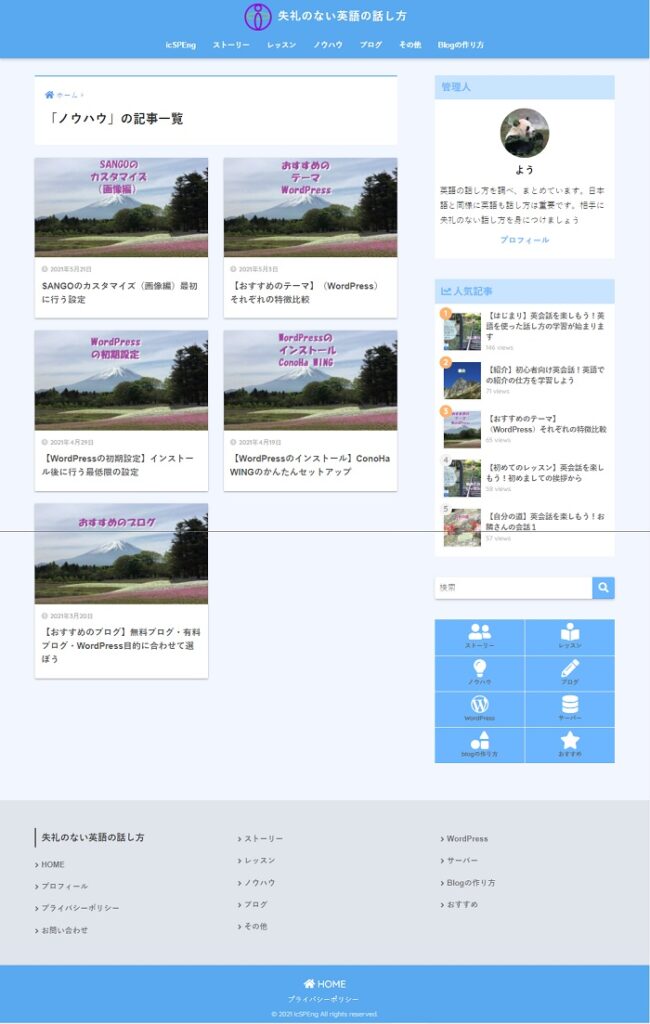
ブログの全体像はこんな感じです。

メニューとウイジェットで行うのは、主に次のものです。
- ヘッダー部分のメニュー
- サイドバーの表示項目設定
- フッターの表示項目設定
メニューとウイジェットは2か所にあります。
一つ目は1.2ウイジェット、1.3メニューです。
2つ目は1.1カスタマイズ(8)メニュー、(9)ウイジェットです。
ヘッダー部分のメニュー
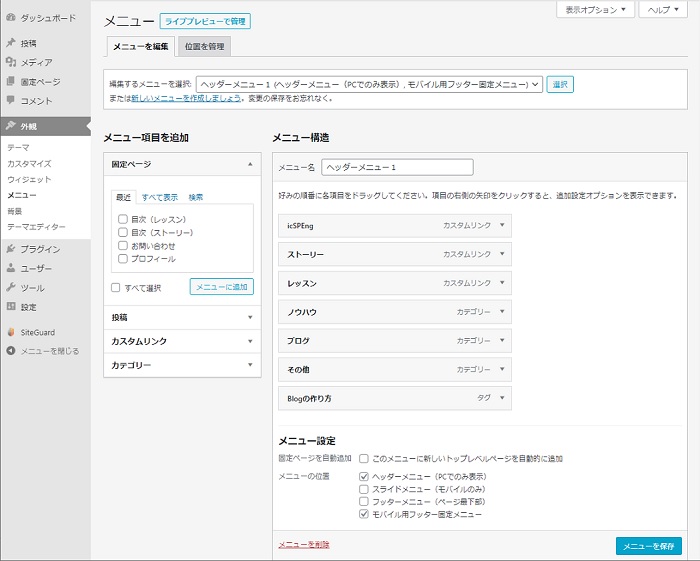
1.3メニュー、または、1.1カスタマイズ(8)メニュー で設定します。

先頭の icSPEng はトップページに遷移します。HOME が自然ですが、このように自由に文字を設定できます。
ストーリーとレッスンは、表示の順番を投稿順にしたかったので、固定ページで投稿順の記事一覧画面を作って、カスタムリンクでそのURLを指定しています。
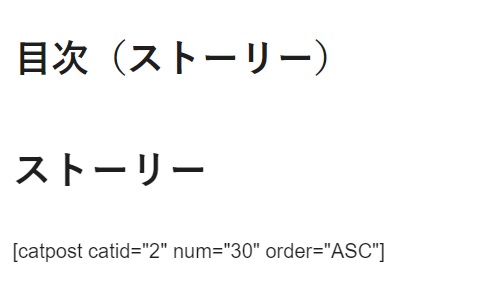
投稿順の記事一覧画面はショートコードを使って簡単に作成できます。

ショートコードで、2つ目のカテゴリー、30件表示、投稿順(ASC) を指定
他のメニューは、カテゴリーとタグを設定しています。
画面の下の方にある メニューの設定 で、ヘッダーメニューをチェックすることで、ヘッダー部分に表示されます。モバイル用フッター固定メニューはモバイル端末の画面下に固定表示されます。

サイドバー
1.2ウイジェット、または、1.1カスタマイズ(9)ウイジェット で、サイドバーに表示させたい項目を選びます。

画像にあるもの以外で、最近の投稿や、カテゴリー、タグなどいろいろありますので、好みに合わせて表示項目を選び設定しましょう。
記事を見るときは目次が表示されます。(SANGOオリジナル機能・関連記事(記事下)の画像を参照)
これは、プラグイン Easy table of Comtents を利用しています。このプラグインは、SANGO公式ページでも紹介されています。インストールして簡単な設定で利用できます。ウイジェットに目次が追加されるので、追尾サイドバーに設定しています。
フッター
フッターは、左、中、右の三つに別れています。サイドバーと同じように、表示したいものを選んで設定できます。
このブログでは、左に固定ページ、中にカテゴリー、右にタグを表示しています。ただし、表示の順番と表示形式を統一したかったので、好みの順番のメニューを作り、そのメニューをそれぞれのウイジェットに設定しています。

カテゴリー、タグ
メニューウイジェットで度々出てきたカテゴリーとタグの設定方法を説明します。カテゴリーは、記事を書き始める前に決めることをお勧めします。このブログで言えば、ストーリー、レッスン、ノウハウ、ブログ、その他です。
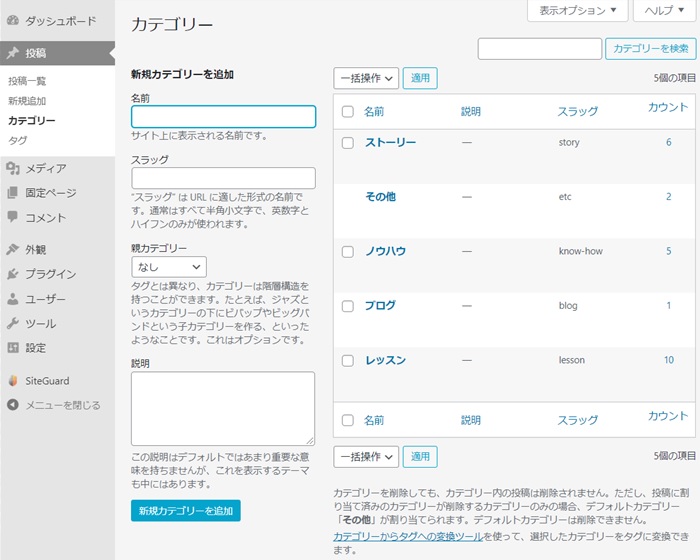
カテゴリー
ダッシュボードで、記事のカテゴリー を選び設定します。

カテゴリーの数が多くなる場合は、親カテゴリーを作り分類することもできます。
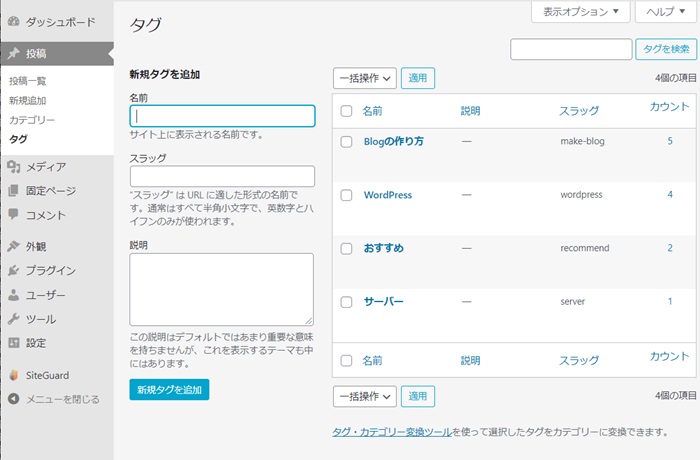
タグ
タグはキーワードで分類する付箋紙のようなものなので、必要に応じて追加しています。一つの記事に複数のタグを付けても問題ないので、読者が記事を見つけやすくなる工夫をしてください。
ダッシュボードで、記事のタグ を選び設定します。

設定
3.設定 では次の事ができます。
- 一般設定
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク
- プライバシー
①一般設定、⑥パーマリンク は、WordPressの初期設定 で説明しているので、ここでは省略します。②投稿設定、⑤メディア も変更不要のため省略します。
表示設定
3.設定の表示設定 を選んで設定します。
トップページや各カテゴリーの1ページの表示投稿数を設定できます。10件~30件がお勧めです。
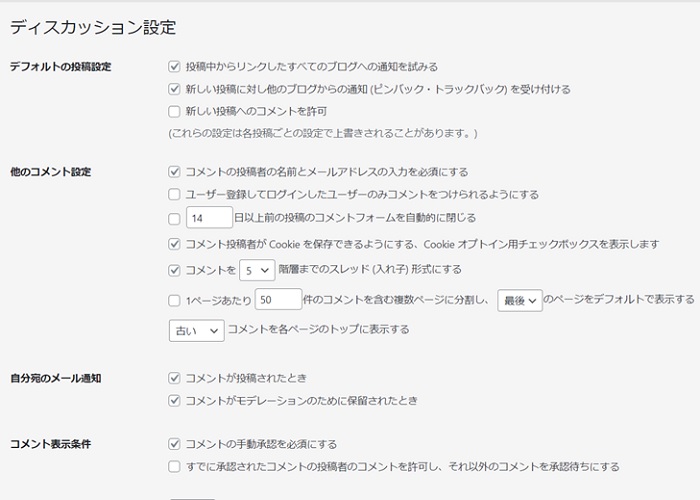
ディスカッション
3.設定のディスカッション を選んで設定します。

主にコメントの設定になります。コメントを許可しないのが管理は楽ですが、許可する場合は、怪しいコメントの対策として、コメントの手動承認を必須にしておきましょう。
プライバシー
3.設定のプライバシー を選んで設定します。
プライバシーページを設定した場合は、フッターのCopyrightの上に「プライバシーポリシー」の文字でリンクが表示されます。
固定ページ
固定ページで、プロフィール、プライバシーポリシー、お問い合わせを作成しています。必須ではありませんが、Wordpressを利用する人の多くは、Googleアドセンスやアフェリエイトを考えていると思います。審査に合格するためにも早めの作成をお勧めします。
まとめ
WordPressの初期設定から始まり、画像の設定、そしてこの記事で設定した、ブログのデザインやレイアウト、その他のカスタマイズで、ブログの形はできました。ここまで来たら、多少の事は気にせず記事を書き進めて大丈夫です。その中で気になる部分を少しずつ変更し、理想のブログに仕上げましょう。
お疲れさまでした。
 失礼のない英語の話し方
失礼のない英語の話し方 
