WordPressをインストールすれば、すぐにブログを書き始めることはできます。しかし、余計な問題を起こさないためにも、記事を書く前に基本的な初期設定をおすすめします。
一番の問題はセキュリティでしょう。意外と多いインストール直後のアクセス。多いといっても記事を見るのではなく、ログイン画面や管理情報が目当てのようです。二番目はブログの見た目(外観)。後から変更すると手間のかかることもあるので、記事を書く前に設定しておきましょう。
記事を書き始める前にやっておきたい初期設定は、大きく分けて次の3つです。
- セキュリティ対応(外部)
・SSLの設定 - 見た目(外観)の設定
・タイトル/ニックネーム/メタ情報/記事のURL/テーマ - セキュリティ対策(内部)
・プラグインの有効化/サンプルページの削除
目次
セキュリティ対策(外部)
ConoHa WING の「WordPressのかんたんセットアップ」でインストールした場合は問題ないはずですが、意図したサイトURLになっているか、およびSSLによる暗号化ができているか確認しておきましょう。
このサイトを例にすると、ブラウザで「https://icspeng.com」と入力して、ホームページが正しく表示されれば問題ありません。
私のように「かんたんセットアップ」に失敗すると、WindowsのインストールだけではSSL化されていません。具体的には、ブラウザで「http://icspeng.com」でしか表示できません。https と http の違い、s 一つで大きな違いです。SSLの設定が必要な人のために、設定方法を説明します。
SSLの設定
ConoHa WING にログインして、次の2つを行います。
(1)サーバーの無料独自SSL設定
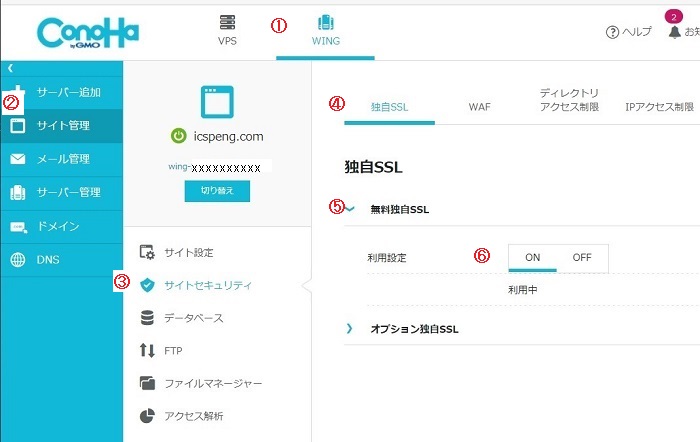
サーバーのメニューで、①WING、②サイト管理、③サイトセキュリティ、④独自SSL、⑤無料独自SSL を順番に選びます。ここで、利用設定を ⑥ON にします。

(2)WordPressかんたんSSL化
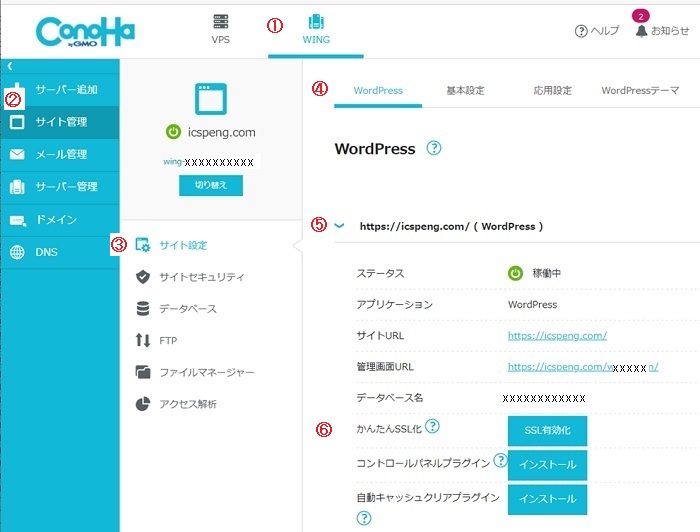
サーバーのメニューで、①WING、②サイト管理、③サイト設定、④Wordpress、⑤サイトのURL を順番に選びます。ここで、⑥かんたんSSL化のSSL有効化ボタンをクリックします。

これでSSLの設定は終了です。設定がうまくいっているか確認しましょう。(https で表示できればOK)
見た目(外観)の設定
タイトル
タイトルはブログの顔ですからきれいにしておきましょう。
自分のサイトのログイン画面からWordpressにログインします。左のメニューから、設定の一般を選びます。この画面で、サイトのタイトルとキャッチフレーズを入力します。

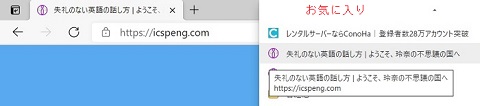
これは、ブラウザのタブや、お気に入りのブックマークに、次のように表示されます。

ニックネーム
初期状態では、プロフィールや記事を書いた投稿者名などに、ユーザーIDが表示されることがあります。公開されることは前提としても、安易に他人に知られることはセキュリティ上好ましくありません。ニックネームを付けて、それを表示名に変更しましょう。
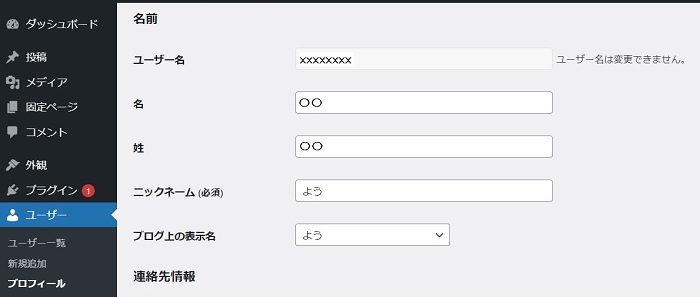
WordPressのメニュー(ダッシュボード)で、ユーザーのプロフィールを選びます。ニックネーム(必須)に好みの名前を入れて、その下のブログ上の表示名をニックネームにすればOKです。

メタ情報
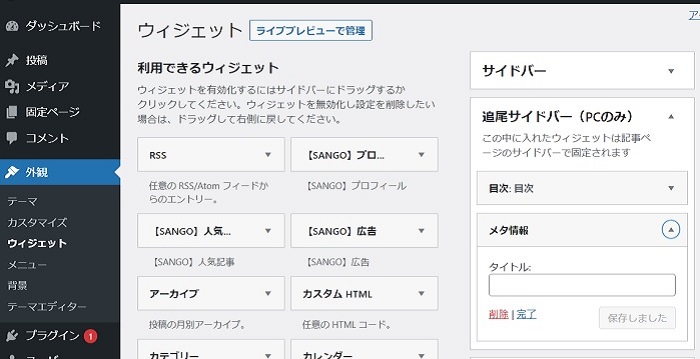
管理者用に必要なメニューが、メタ情報として表示される状態になっています。記事の読者には必要ないばかりか、セキュリティ上も問題です。削除しましょう。次のような表示です。

WordPressのメニュー(ダッシュボード)で、外観のウイジェットを選びます。右側の「追尾サイドバー(PCのみ)」かそれ以外のどこかにメタ情報が設定されているので、削除をクリックします。

記事のURL(パーマリンク)
記事のURLの付け方(パーマリンク)を決めることができます。この記事でいえば、次のものです。
https://kireigo.site/initial-setting/
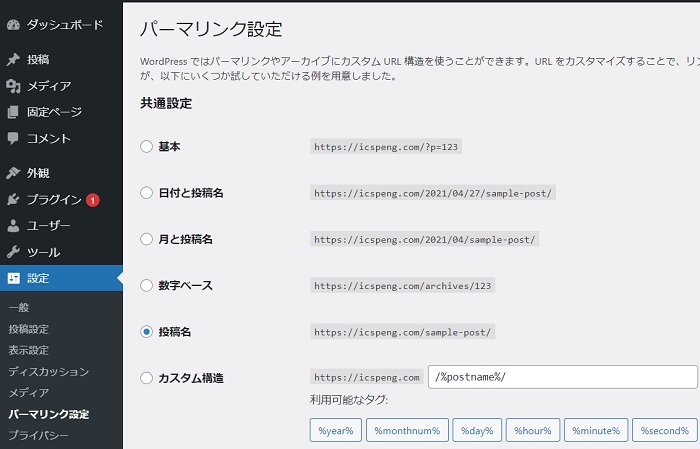
/initial-setting/ の部分を数字などにすることもできます。今の主流はこのブログのように「投稿名」です。
ダッシュボードで、設定のパーマリンク設定を選び、ここで投稿名を選びます。

テーマ
テーマは見た目を大きく変えるため、とても重要です。変更は簡単にできるのでそんなに心配する事もありませんが、有料のテーマだったり、テーマを変えることで記事の変更が必要になったりするので、安易な選択はやめましょう。こんなところに書いていますが、インストール前に決めておきたいですね。
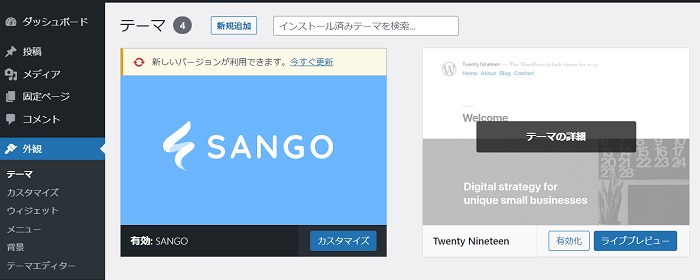
デフォルトは、Twenty Twenty-One などのWordPressチームが作ったものになっているので、好みのテーマに変更します。
ダッシュボードで、外観のテーマを選びます。「WordPressかんたんセットアップ」でテーマを選んでいれば既にここに入っているので、好みのテーマの「有効化」ボタンをクリックすれば変更できます。

こちらの記事でおすすめのテーマを紹介しています。ご参考にどうぞ。
 【おすすめのテーマ】(WordPress)それぞれの特徴比較
【おすすめのテーマ】(WordPress)それぞれの特徴比較
記事を書くためには、ここまできたら一段落です。ひと休みしてあと少し、セキュリティ対策(内部)をしておきましょう。
セキュリティ対策(内部)
内部のセキュリティ対策はプラグインを利用します。セキュリティと関係ないものもありますが、デフォルトでインストールされているプラグインがあるので一緒に見ておきましょう。

プラグイン
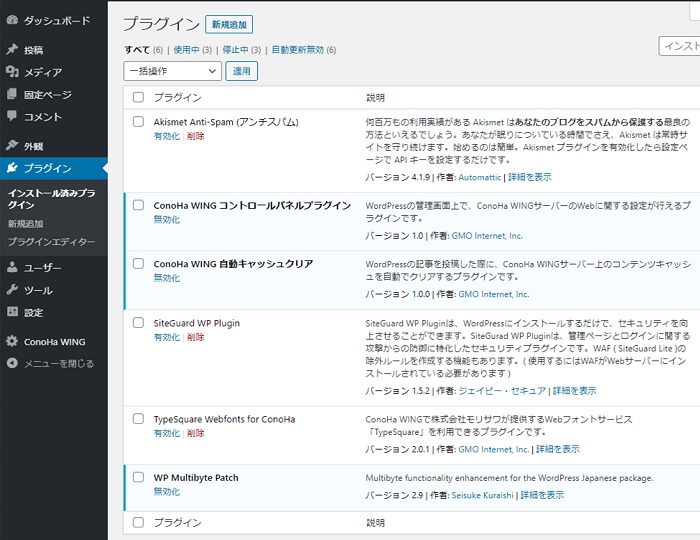
オプションで追加した2つを含めて、7つのプラグインがインストールされていました。
- Akismet Anti-Spam (アンチスパム)
- ConoHa WING コントロールパネルプラグイン
- ConoHa WING 自動キャッシュクリア
- Hello Dolly
- SiteGuard WP Plugin
- TypeSquare Webfonts for ConoHa
- WP Multibyte Patch
セキュリティに関係のないプラグイン
②、③はオプションで追加したConoHa WING専用のものです。インストール時点で有効化されていました。
④はWordPressチームのユーモアなので、削除して問題ないです。
⑥はWeb用のフォントなので、機能的には必要ないものです。
⑦は日本語の文字化け対策用なので必ず有効化しましょう。「有効化」をクリックするだけです。プリインストールされているものなので、信頼性はあります。
セキュリティ関連のプラグイン
残りの①、⑤の2つがセキュリティ関連になります。
⑤SiteGuard WP Plugin はログイン履歴の取得や、ログイン画面のURLを変更できるものです。ログイン履歴の取得だけでも有効化する価値はあると思います。ログインURLも変更しておくと一層安心です。
①Akismet Anti-Spam (アンチスパム) は微妙です。②ConoHa WING コントロールパネルプラグインで見ることができる、サーバー機能によるスパム対策があるので、不要かもしれません。サーバー機能は次の通りです。

その他のプラグイン(セキュリティ関連)
次の2つは追加を検討してみましょう。
- Invisible reCaptcha for WordPress
・コメント入力時に、人間かロボットかを判定する - Edit Author Slug
・ユーザIDを隠す
私はユーザーIDを隠したかったので Edit Author Slug を使っていますが、ログインでユーザーID以外にメールアドレスも使えるので、プラグインを増やさない選択も悪くないと思います。
サンプルページの削除
WordPressをインストールすると、いくつかのサンプルが入っています。初期状態から記事が書かれている状況を確認できるので、とても親切なものです。
- 投稿 Hello World!
- 固定ページ サンプルページ
- コメント
ただし、Hello World! があるとインストール直後だと思われます。招きたくない訪問者が集まってきそうです。早めに削除しましょう。
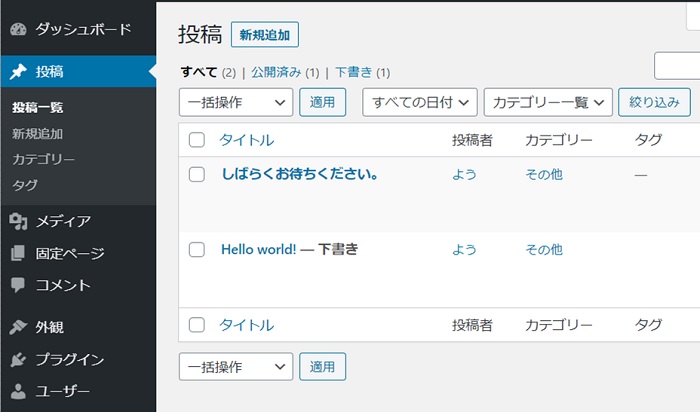
ダッシュボードで、投稿の投稿一覧を選びます。下の画像には表示されていませんが、Hello World! にマウスを近づけると、「ゴミ箱」と表示されるのでクリックします。

私の選んだテーマでは「下書き」に変更できたので、とりあえず下書きに変更し、代わりに、投稿の練習として「しばらくお待ちください。」を投稿してみました。

同じように、固定ページの「サンプルページ」も削除しましょう。コメントは、記事の「Hello World!」を削除すると一緒に削除されるようですが、残っていれば削除しましょう。
まとめ
インストール後の初期設定でした。
- セキュリティ対応(外部)
・SSLの設定 - 見た目(外観)の設定
・タイトル/ニックネーム/メタ情報/記事のURL/テーマ - セキュリティ対策(内部)
・プラグインの有効化/サンプルページの削除
とりあえずこれで記事を書き始めても大丈夫ですが、不十分な部分がまだ残っています。自分の望むホームページのイメージ(外観)になっていないと思います。お披露目するには、少しお化粧したいですね。
こちらの記事で、最初に行うカスタマイズ方法を紹介しています。続けてどうぞ。
 SANGOのカスタマイズ(画像編)最初に行う設定
SANGOのカスタマイズ(画像編)最初に行う設定
 失礼のない英語の話し方
失礼のない英語の話し方 
